 お悩みさん
お悩みさんGoogle Analytics4 で内部のアクセスを除外したい!
リモートワークが盛んになっていますが、
GA4でも自宅のIPアドレスをしっかりと除外できていますか。
僕自身、思わぬ落とし穴にかかったのが、IPv6のフィルタリングの設定でした。
これが設定できていなかったために、なぜ不自然な計測が発生していたんです。
以前のバージョン(ユニバーサル)とは異なるポイントですね!
今回は、GA4でも正確な数値計測ができるように、
自宅のIPアドレスを除外する方法をお伝えしていきます。
- GA4の内部トラフィックの設定
- GA4のデータフィルタの有効化
- IPアドレス IPv6の調べ方
GA4では、2つのIPアドレスを除外する必要がある
GA3とも言うべきユニバーサルでは、内部トラフィックで除外すべきIPアドレスは一種類だけでよかったですよね。
でも、どうやらGA4ではIPv6も設定しないといけないようなんです。
(これは自身で、トラフィック計測が発生しているのを確認しています!)
2種類のIPアドレス
そもそもなのですが、IPアドレスには、IPv4とIPv6という2つの種類があるんです。(知ってましたか?)
IPv4は端末ごとに割り振られていて、変動はありません。
しかし、IPv6の方はアクセスするたびに数値が変わってしまうという性質があります。
これは重要なポイントなのでぜひ覚えておいてください!
2つのIPアドレスの確認方法
まずは、自身のIPアドレスを確認しましょう。
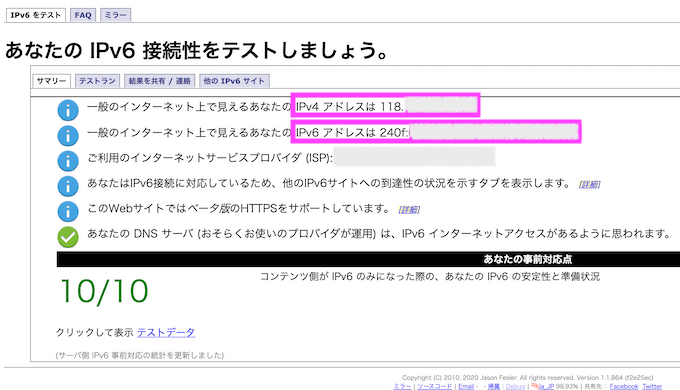
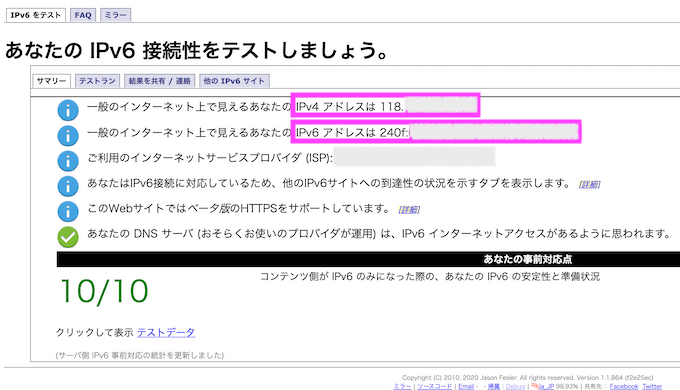
以下のサイトで、IPv4とIPv6のどちらも確認ができます。


書いてある通りですが、画像の上の方がIPv4。下がIPv6です。
IPv6の方が数字が長いのが特徴です。
GA4の内部トラフィック設定手順
GA4では前バージョンとフィルタリングの設定方法が大きく変わっているので注意が必要です。
大きく分けて2つの工程があります。
- 内部トラフィックの設定
- データフィルタの有効化
です。
それでは、順番に確認をしていきます。
GA4の内部トラフィック設定
一段階目として、内部トラフィック設定をします。
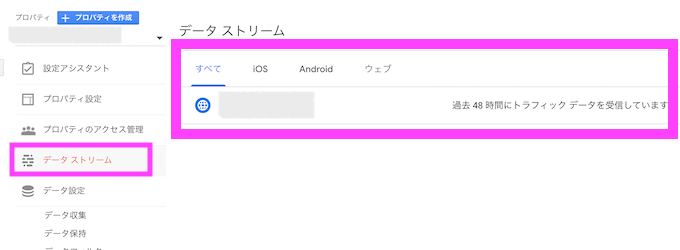
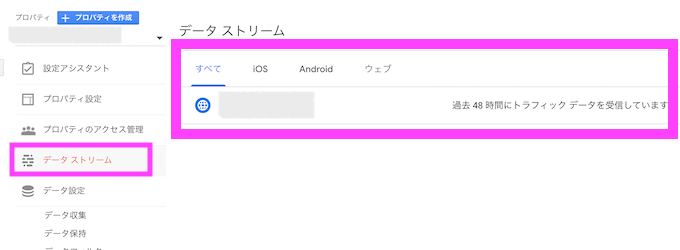
GA4の管理画面を開いたら、左側、歯車のマークの管理→データストリームへ進んでください。
そのまま、設定したいデータストリームを選択。


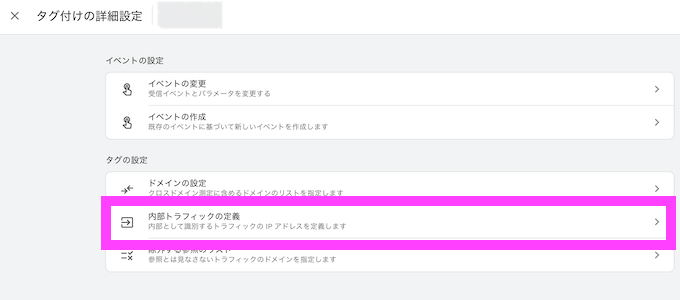
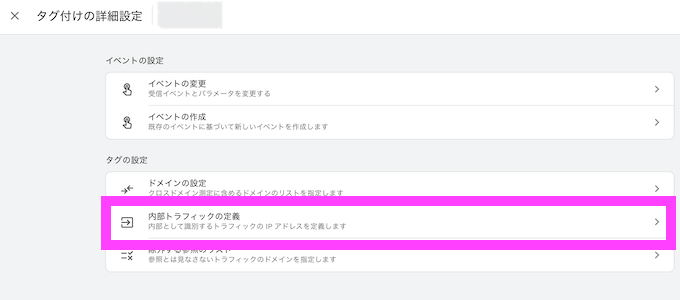
データストリームの一番下に、タグ付けの詳細設定があります。


そこから、さらに「内部トラフィックの定義」へと進みます。


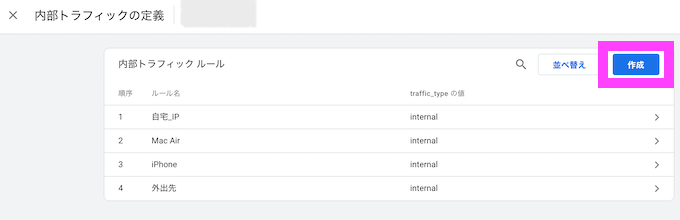
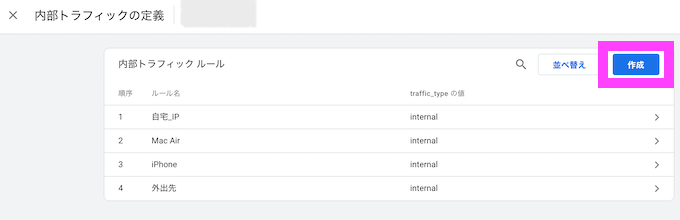
内部トラフィックのルール作成
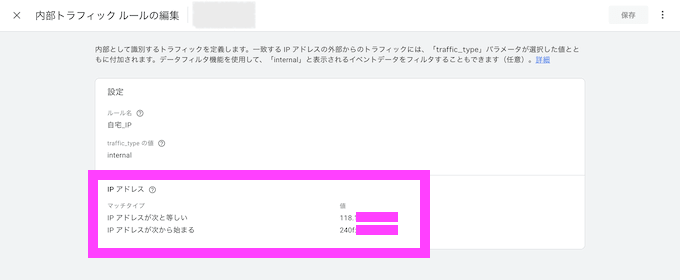
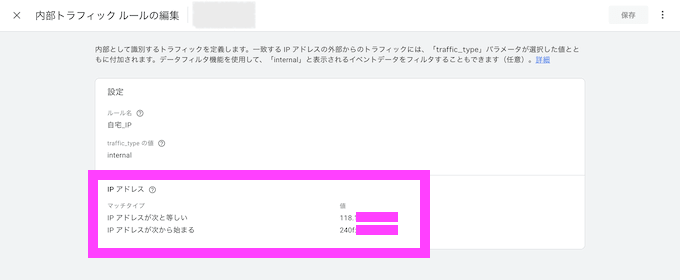
「作成」を押して、内部トラフィックのルールを作成します。


※上の画像上では、内部トラフィックルールが設定されていますが、初めて開く場合は、ルールに何もないはずです。
内部トラフィックは2つを設定します。


ルール名:自由に作成(今回は自宅_IPという名前にしました)
trffic_typeの値:変更なし(internal)
確認したIPアドレスを2つ入力します。
①IPアドレスが「次と等しい」→値:IPv4(の値をすべて入力)
②IPアドレスが「次から始まる」:xxxx:xx:xxxx:x:(IPv6の値の前半部分を途中まで入力)
上記のxには数字とアルファベットが入ります。それ以降は都度変更されるため入力はしません。
これで、内部トラフィックの設定が完了です。
GA4のデータフィルタの有効化
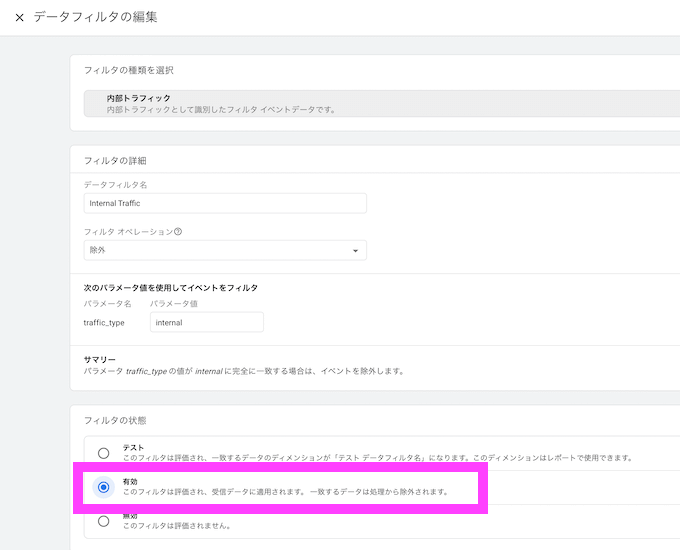
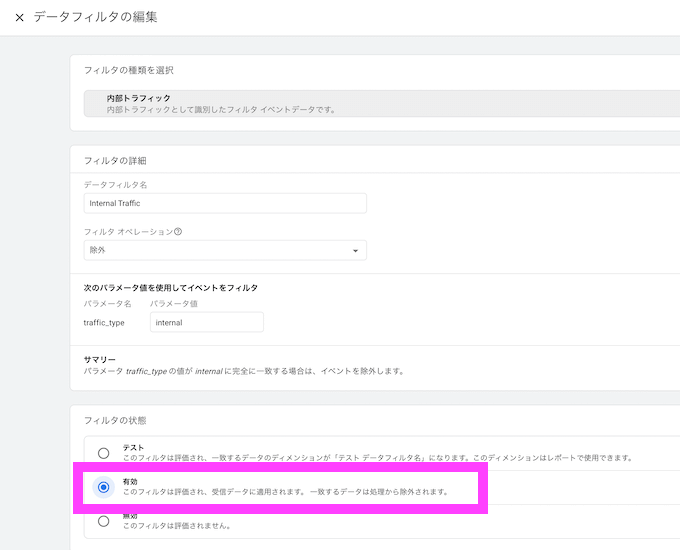
今度は、データフィルタの有効化です。
先ほどと同じく、管理→データ設定のタブから、データフィルタを選択します。
何も設定していない場合は、テストが表示されているはずです。


今回は、テストを割愛します。ので、このまま「有効」に変更します。


これにて、GA4の内部トラフィックの有効化が完了です。お疲れさまでした!



意外と簡単でした!これで安心!
まとめ
設定が完了したら、しっかり自分のアクセス(内部トラフィック)が除外されているかを確かめてみてください。
ちなみに、私の経験上でしかないのですが、フィルタリングが機能するまで、少し時間がかかる場合があります。(気のせい?)
ので、仮にできていない場合も、数時間後に改めて確認をしてみることをおすすめします。
ユニバーサル時代のGAとは設定方法が変わっただけでなく、IPv6もしっかりフィルタリングをしないといけない点がポイントです。
GA4を使った、正しい数値計測にぜひ役立ててください。


コメント