 お悩みさん
お悩みさんGoogle Analytics4 と BigQueryを連携させたい!
Pythonでマーケティングの分析業務の自動化していますが、今回は番外編として、GA4とGoogle BigQueryを連携させる方法をお伝えしていきます。
なぜ番外編かというと、この記事ではPythonの出番はありません。
BigQueryをつかれば、データベースを簡単に使えるようになるので、ぜひトライしてみてください。
ちなみに、無料枠で使えますが、データや頻度の制約がありますので、詳細はこちらのページの費用のセクションを参照してください。
- BigQuery APIの使い方
- GA4のリンク設定の方法
- BigQueryの始め方
BigQuery APIの有効化
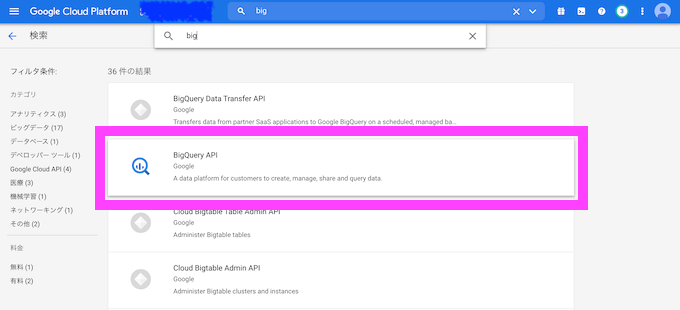
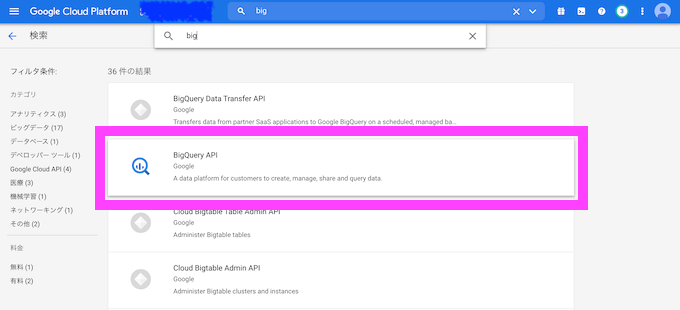
上記のURLから、Google Cloud Platformのライブラリに移行して、BigQuery API のアイコンを探します。(検索も可能です。)


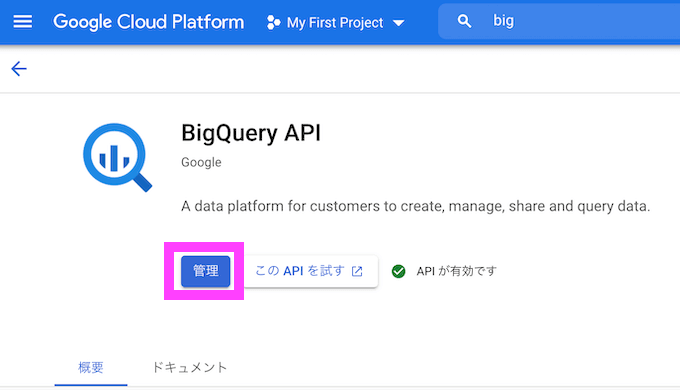
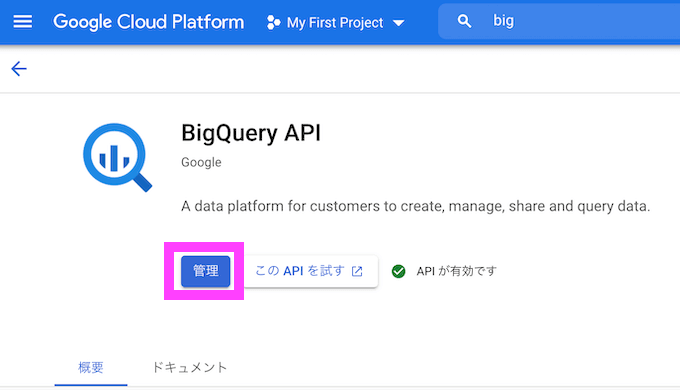
BigQuery APIを有効にします。
(以下の画像上では「管理」となってますが、すでに有効化しているためです。)


プロジェクトのユーザー追加の方法
初めてプロジェクトを使用する場合は、ユーザーの追加が必要になります。
もしユーザーの追加がまだであれば、以下のページで詳しく解説しています。
「プロジェクトのユーザー追加」のセクションを確認してください。


Google Aanlytics4のリンク設定
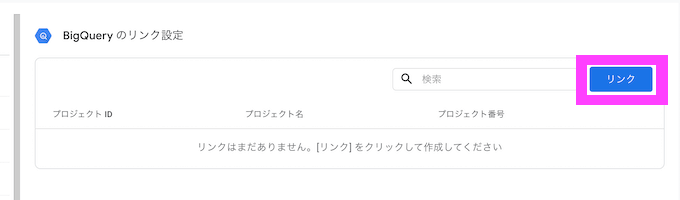
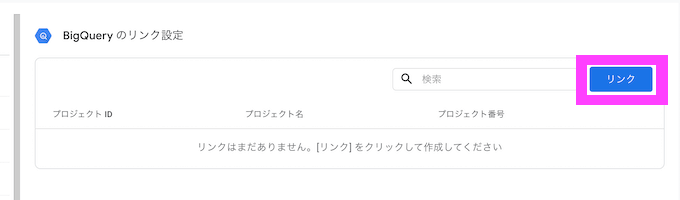
BigQuery のリンク設定
続いて、GA4の設定を行います。
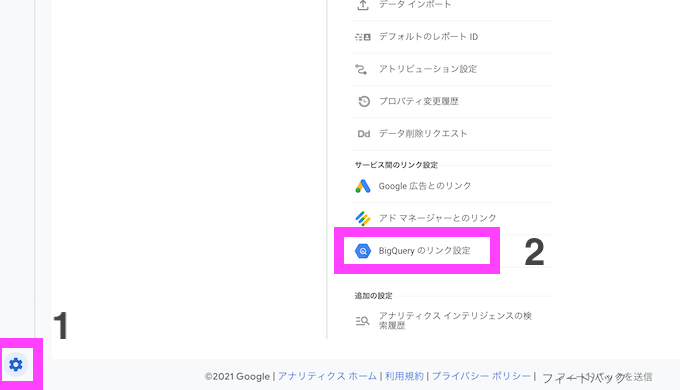
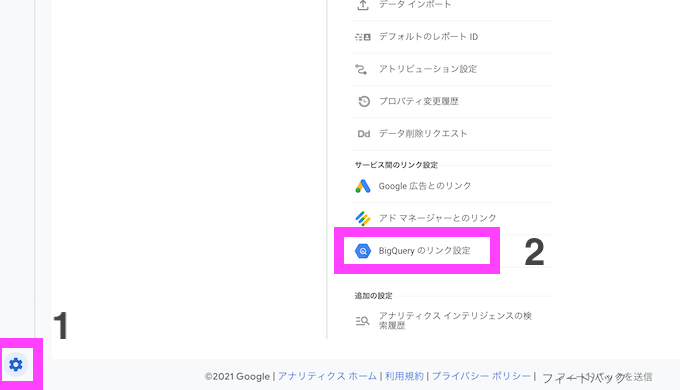
GA4の管理画面 → 管理(左側の歯車マーク) → BigQueryのリンク設定 と進んでください。


BigQueryのリンク設定から、リンクの青いボタンをクリック。


もしもリンクのボタンが設定できなければ、BigQuery API側のユーザー追加ができていないことが原因の可能性があります。
上記の「プロジェクトのユーザー追加の方法」を参照してください。
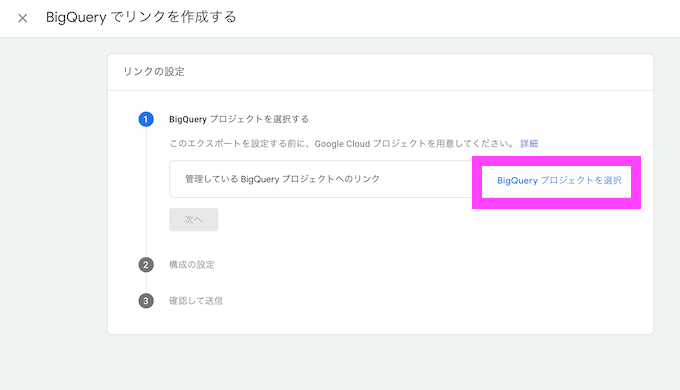
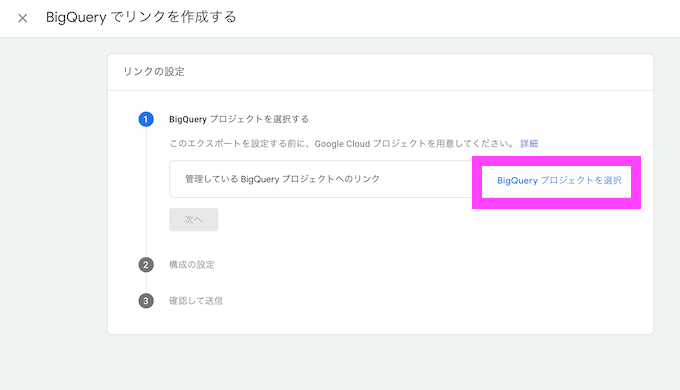
①BigQueryプロジェクトを選択する
「BigQueryプロジェクトを選択」を押して次に進みます。


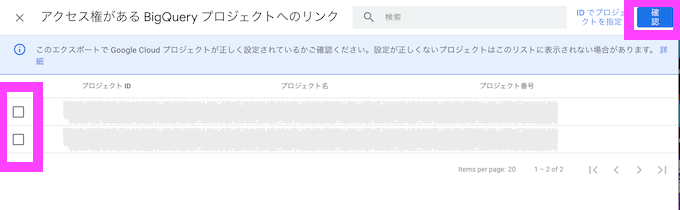
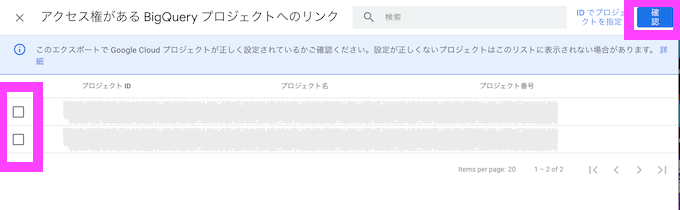
BigQuery API側のプロジェクトを選択して、確認をクリックします。


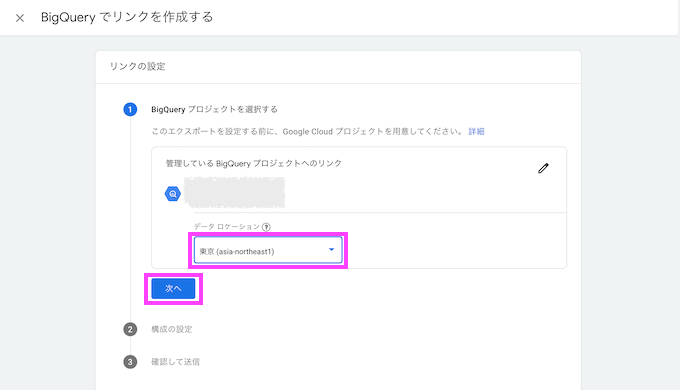
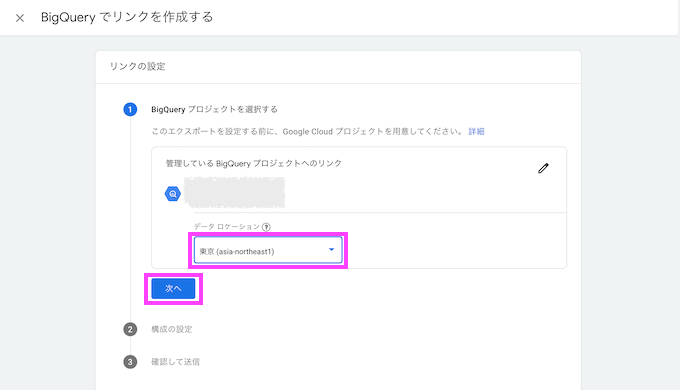
ロケーションは、東京を選択しています。次へを押して進みます。


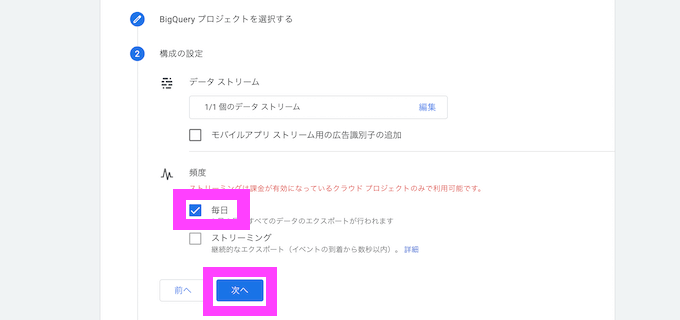
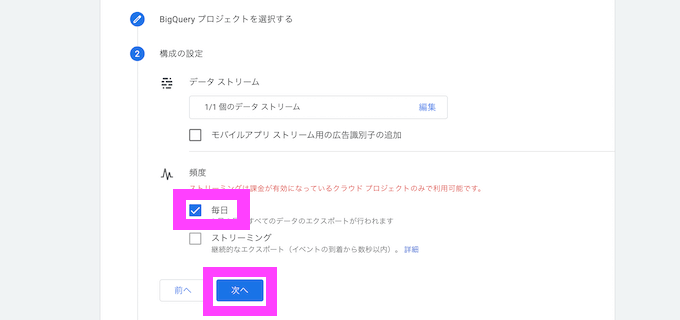
②構成の設定
「毎日」にチェックを入れます。
(ストリーミングは、有料ではないと選択できないようです。)


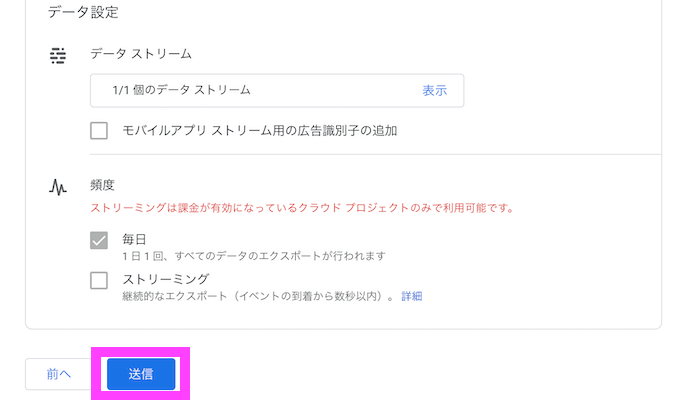
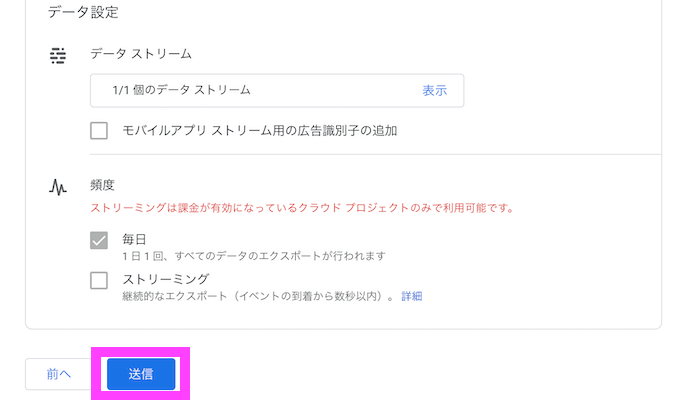
③確認して送信
最後に送信を押して完了です。


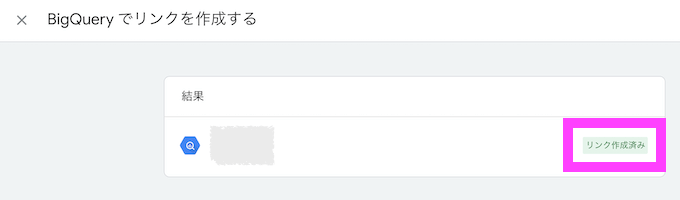
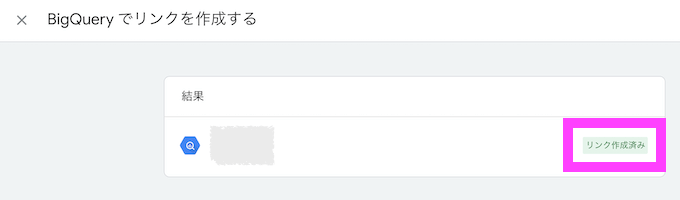
無事にリンク作成ができました。
下記の通り、リンク作成済みの表示がでていればOKです。


Google Cloud Platformで確認
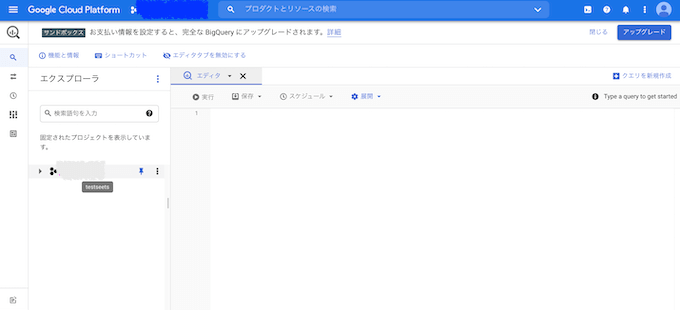
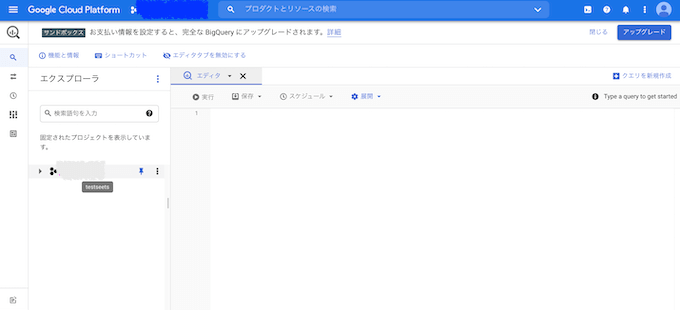
Google Cloud Platform上でも確認をしてみます。
検索窓で、BigQueryと検索すると、以下のようなサンドボックスを確認できました。





これで、BigQueryでGA4のデータを取得できる!
まとめ
今回は、GA4とGoogle BigQueryを連携する手順をご紹介しました。
ちなみに、BigQuery側に、データが反映されるまで24時間かかるようです。
僕は専門書も購入しているので、今後、BigQueryを活用したデータ分析の方法もご紹介していきたいと思っています。
補足:無料枠の料金
ストレージの料金:1GB あたり約2.2円 (毎月10GBまで無料)
クエリの料金:1GBあたり約540円 (毎月1TBまで無料)



![Anaconda Proceed ([y]/n)? の対処法の巻](https://clione33.online/wp-content/uploads/2022/04/anaconda-proceed-y-or-n.png-300x158.webp)





コメント